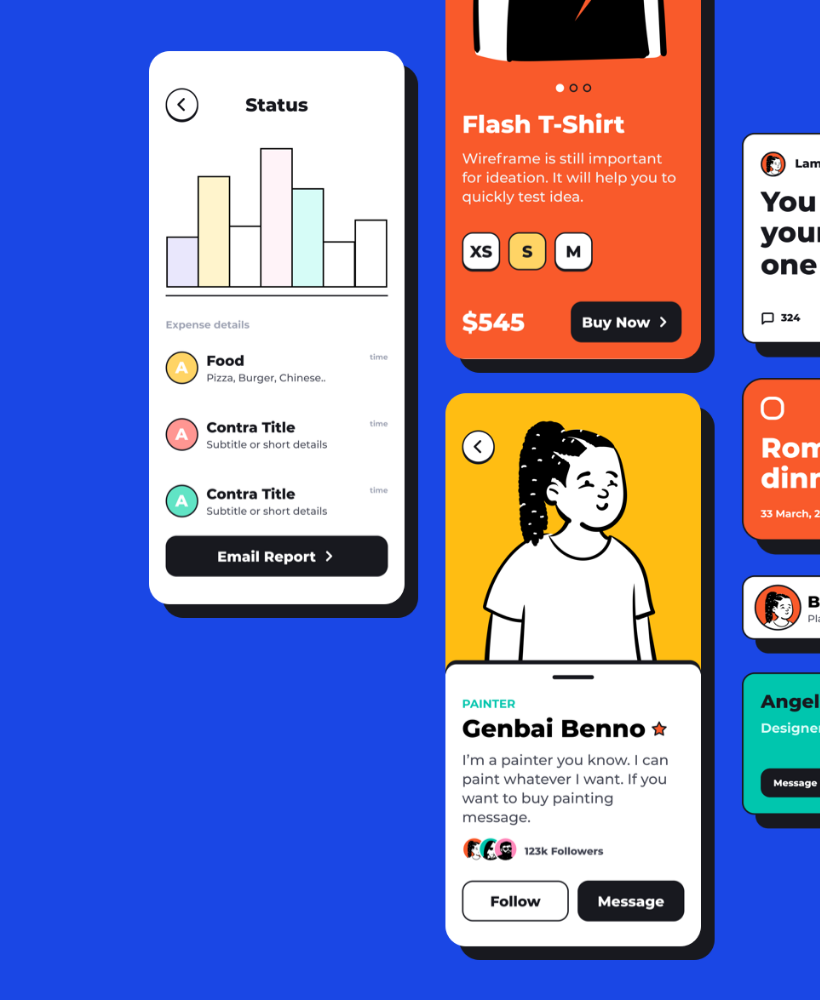
Wireframe is a draft study where you can see the main structure of a web page, which elements it contains, the ratio of these elements against each other at a glance and discover the points that are likely to cause problems to the user. Through this two-dimensional and colorless draft work, you can plan the links you hope the user will follow, and the possible flow between the pages. Wireframe represents the skeleton of a web page. It is not beautiful, but it keeps us standing.
If you do not make the right decisions at the beginning when the skeleton is being built, nothing you build afterwards on this skeleton will be correct.
Consider building a house. There are mainly static calculations and planning of the carrier structure. If you allocate all your work and budget to the wall colors, that house will not be very functional.
What Should a Wireframe Cover?
Wireframe should be simple. As long as it is simple, it shows possible errors and is easily understood. Remember that the goal is to decide on the placement on the page and the cross-page navigation. Too many colors or images can prevent the viewer of the wireframe from focusing on the layout and navigation elements. Be sure to eliminate or reduce the use of color, images, graphics, and stylized fonts to achieve your goal of depicting a simple visual representation of the skeleton.
Keep in mind the following;
- Do not stray away from the colors gray, black and white.
- Use a generic font. This helps prevent the user from being distracted by the style of the typography. It is still important to show the information hierarchy through the font. Focus on doing this using various sizes of the same font.
- Avoid stylized graphics and images. Instead, place a placeholder (a simple square indicating that there will be an image there) where the image should appear on the page. Here you decide the layout on the page, not the design movement. Place a square with a play button inside where you decide to have a video on the page.
Five Reasons to Convince You to Use Wireframe
1. Consider the Important Issues First
Wireframe is a great tool to get both you and your client thinking about the design first. You can follow the outline of the design on a wireframe without worrying about aesthetic concerns such as design and font. When your goal is to decide which elements will be on a page and what functions these elements will perform, the wireframe focuses you on the right spot, freeing you from all the details. When you are done on Wireframe, all the pages of the website you will design in your hand, the structures of these pages, the list of the items you will find on the pages and the information architecture.
2.Wireframe as a Diagnostic Tool
Wireframe helps you detect problems early. It is easier and cheaper to perform an arrangement on a wireframe that you think will cause problems for users than on a working design. Revising on a finished high-quality mock-up is always dangerous. Exploring these types of problems through wireframe at first minimizes post-design revisions. In other words, thinking about functionality, which is the most important issue for websites, will save you from compensation bumps.
3.Know the Project and the People
Working on a wireframe gives you the opportunity to get to know the project and the client. Customers often miss where they need to focus. It is difficult to expect someone to be patient while explaining his project. With Wireframe, you have the opportunity to think about websites and projects by dividing them into steps and pages.
4. Focus Conversations on the Right Point
Wireframe provides you with feedback. Many people cannot tell what they want without seeing it. Through a wireframe, people can reveal their opinions and demands. Thus, you will avoid the painful surprises you may experience in the future.
Often times, the effort, time and cost required for wireframe are seen as a waste. A wireframe is like insurance that protects you from mistakes that can cost much more.
5. Decide What Is Important
Wireframe is the most realistic way to talk about what should happen on a web page. What you are told when you say what happens on this page will probably never fit on that page. When a wireframe shows you your true limits, you decide what is more important and what is less important.
Conclusion
Working on Wireframe gives you measurable benefits. It helps you understand projects more clearly and in detail. Thus, in the later stages of the design, where revision is always more expensive, it allows you to see the objections that may come first.
Whether you are a designer, a client, use intermediary programs to draw wireframes, or a pencil and paper, wirefram is the most efficient yet invented way to divide and visualize your ideas about a digital platform into meaningful pieces. Do not miss this opportunity.
.png)