Our increasing relationship with computers and smart devices actually develops through programs. We haven't had access to anyone's hardware. Actually, we are using software that runs on this device, not our phone or our computer. This software communicates with us through its interface. At this point, the importance of the phenomenon called interface design, that is, a control panel that turns a power, an action force, a mathematical function into a form that we can understand and manage, comes out of "1" and "0" zeros working in the background and then turns into codes. What comes to mind when you say interface design? Colors used on websites, computer programs, phone apps or games? Okay language. Doesn't it matter how this translator, who serves you with codes and complex functions, appeals to you as much as the dress he wears?
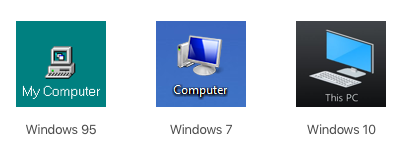
Change Via Computer Icon in Windows

In early versions of Windows, there was an icon called "My Computer". Then, over time, this icon became "Computer". In Windows 10, it was named "This PC". The function of this button is largely the same. Some functions decreased or increased in parallel with the development of computers. Although you can no longer access the floppy disk drive in the "This PC" button, there is not much difference. If that is why the name of this button keeps changing. Why does Windows change the way it addresses us by typing different names under this icon in almost every version? How cute and warm at first the "My Computer" speech has now turned into an insulting phrase "This Computer"? This computer or this computer, you don't know, ahh ahh ask me.
How Does Interface Design Speak?
You speak with an interface in every word you read on digital screens. This is either in the mobile game you play on your mobile phone, on the screen of the accounting program you use at your workplace, or on the screen where you print the test results in hospitals. What do the language options represent here. What does the screen say to you when you hold a barcode at those red laser lights and the report is not found?
Interface Design with First Person Singular Talking
The software used in the first person in the design of the interface gives the user the feeling of being a part of it. The "My Computer" button was intended primarily for such an appropriation. You can probably customize what you call me, change the settings. You can also use first-person singular language to highlight the user's privacy and provide a sense of security. It was more of the emotion that named the "My Computer" icon. Back then, computers were personal products, and you wouldn't share any pictures or images through your computer. Privacy was essential. Each of us even had a "nick". We wouldn't even share our own name right away. We would meet through these nicks. Finally "XxX-CrazyGirl-XxX" if you are reading this article, contact me.
Interface Design Talking to Second Person Singular![How to Use Siri on Any iPhone X Model in 2 Ways]()
This software is not yours. He's serving you. You or you can meet both of them with the pronoun "You" in English. We stay in between. An interface that addresses you as you or you, positions itself in a position that serves you, asks questions, demands answers, and now gains the characteristics of a person or person. It calls out to you from where it is: "Your Orders", "Your Payments" ... An interface that appeals to you in the language of the second person is probably based on doing something faster and with less effort, such as an assistant or an assistant. Now you can engage in mutual dialogue with many software and ask for help from him. All such interfaces should develop a rhetoric in the second person singular.
Impersonal Interface Design
Excuse the phrase in the title: D When you delete words like "My" or "Your" in English, I'm talking about the remaining part. That's how the "My Computer" icon turns into a "Computer" icon. Using the same language throughout an interface may sometimes not solve all the problems, you may think that you can get rid of this trouble by saying "delete my", but the result is not like that. Maybe that's exactly what Windows was stuck with. The contradiction of entering from a place called "My Computer" and accessing the files with sys extension that cannot be changed or even offered to be changed was tiring the user. I don't know if we got the "You know it was my computer" feeling. What happened was the icon. The message to the user is clear: "This computer is partially yours!".
Nailing The Way
What is tested or planned throughout an interface design is actually the user experience itself. This job is more related to people than computers. The designer creates a design by simulating the relationship of the human with the interface. At some points, the first person singular is used so that people can own and personalize some functions, in some places the person looks for an interlocutor, here the second person is used. Sometimes third parties may need to be involved in this relationship. At every point, choices should be made that best respond to the needs and maximize the user's experience.
The Interface Design Knows Where To Say What
We should design an interface that meets the criteria of "let a man eat my life", knows how to sit, stay, and is aware of where and what to say. Where should we use which speech?
First Person Singular: Ben, use first-person phrases like me when you expect a clear response from the user, click a button or choose from a "chekbox".
Second Person Singular: Use phrases like you, you, when requesting a response from the user or providing directions to the user. Think about what a personal assistant or a helper would say at this stage.
Third Party Plural: Sometimes communication between the software and the user is not enough. At this stage, people may need to get involved. You can make the user feel that there are people behind this digital interface by using words like us, us, in support departments, applications or web interfaces where people purchase services. It's like saying "If you need it, we're here" and retreating.
High User Experience
The best method is to be able to simulate a person's contact with the application using every language in place and to stay as simple as possible.
.png)