Web design, as it is popularly known, actually means making internet sites from top to bottom. In fact, it involves many steps, professional talent coming together to create a website.
Web Design Process
-
Determination of Needs
-
User Experience Planning
-
Content Preparation
-
Drawing Prototypes
-
Designing Interfaces
-
Front-end Coding
-
Back-end Coding
-
User Tests
-
Opening the Site
It contains 9 items in the form. All these items contain many details, observations, tests and works. As web professionals, we have to name this professional term as "web design", which is said at once, as people search for it on google.
Determination of Needs
Every job is done for a purpose. The fact that the purpose / intention of a website is clear and where it is intended to be reached in the whole process enables the site to be revealed in the most efficient way.
Determining the needs of the customer, at the beginning of this whole process, decides the customer experience and interface of the project. In this way, problem-solving works for exact needs can be created.
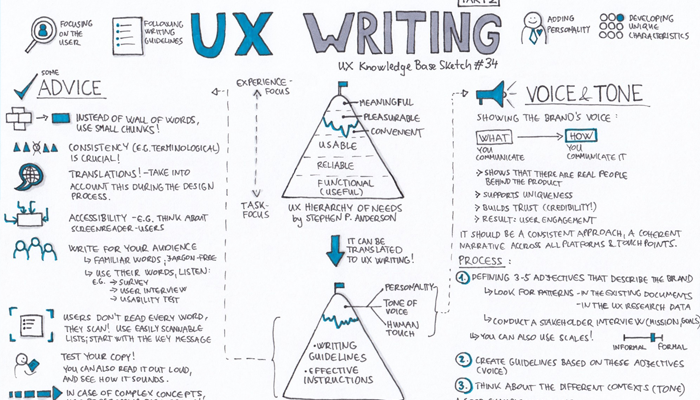
User Experience Planning
Considering the basic usage habits, the adventure that the customer will experience on the site is designed before there is no drawing yet. Thus, for the prototypes to be drawn, we can simply reflect on the functions we want the site to perform.
For example: We Want To Collect An Offer From The Website
Possible Adventure: Suppose the visitor accesses the site from the home page. He accesses the service page he is interested in through a menu with our services. Then, after reading and observing the details of the service, he fills in an easily accessible offer form. An e-mail is sent to both the customer and the site owner regarding the request for proposal.
As you can see, we have planned the adventure of potential customers visiting the site in a way that is focused on getting offers.
Content Preparation
Content is actually an entire site. The visual you see, the written title, small texts .. All should be designed and produced according to the planning made in the user experience planning of the site. Which details will be found on the service pages, the information to be highlighted etc.
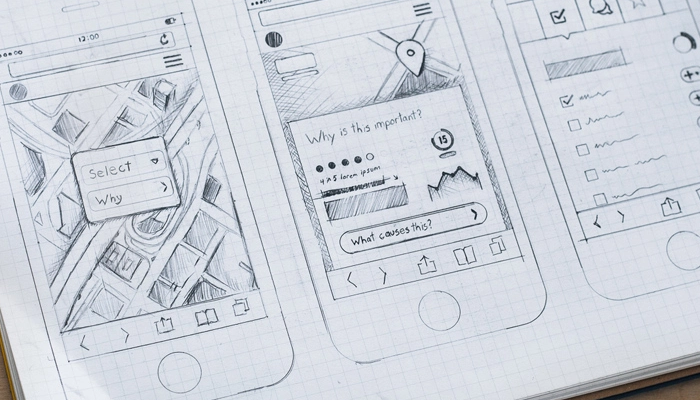
Drawing Prototypes

After the content is prepared, the next step is to draw the prototype pages and screens. Thus, by simulating the experience we planned, we can easily identify the points that may be disrupted or better. This allows us to move on to the next step with fewer errors.
Designing Interfaces
After the prototypes are designed, we can now draw and design the interfaces / screens. In this step, the designer designs the colors of the buttons, the ovality of the edges, and the styles of the components on the screen in harmony. Thus, the first image of the first website appears.
In this step, the final corrections and changes are made - carefully - to reduce the work / cost burden in the next steps. Since some retroactive changes may cause disruption of many costs in the project process, relevant changes are made before the software side is passed as much as possible.
Front-end Coding
This step is the step where the design is carried out. At some point, after the experience has been designed and designed according to prototypes, what is drawn is the closest to the work.
Buttons, forms, images, colors are recreated in this step with codes as in the design. Events such as the page change that will occur when the buttons are clicked / records of the information on the form will take place in the next step. This step means that the interface / screens are created by the front-end developer as 1e1 through codes.
Back-end Coding
It is a completely software step. In this step, managerial complex technologies are communicated. The information is saved and brought from where it was recorded. Logical checks are made. (Ex: To give notice that e-mail has been registered before)
For example: User Login Screen is designed by the designer, created with code by the front-end developer, logins, password control, etc. are performed by the back-end developer.
User Tests
It is the step of testing the experiences and functions of the site on different devices (mobile, desktop, tablet, etc.) with a group of people. It is usually the step where back-end or front-end errors are detected. If a purely logical error is detected at this step, it means that the previous steps were not followed properly.
Publishing the Site
After the user tests are done and the inferences / corrections / changes are applied to the site, the site is ready to open. The site goes live after the relevant configurations are made.
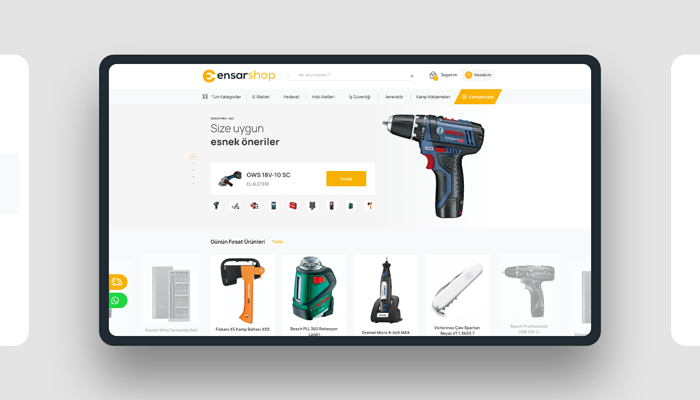
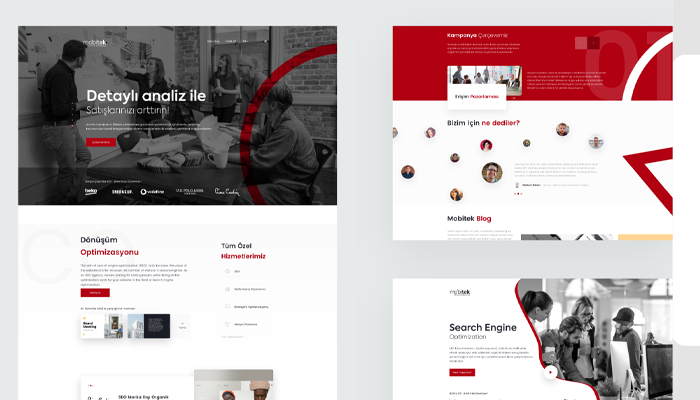
Web Design Examples
I can show some of our work as examples of web design. You can also see more by clicking the link called web design examples for more.
Ensarshop.com

Mobitek.com

As you can see, even though "web design" is a term that is said at once, it contains incredible details in itself.
Please do not hesitate to contact me if you have any questions about this which I am trying to explain at a completely basic level!